As a best-in-class digital production studio, we know first-hand that the best plans make the best builds. Because when you have the right tools and elements, HTML5 makes it easy to bring your storyboard ideas to life through animation, resulting in an engaging animated ad. So, before your creative team gets to work, check out the best practices we recommend for designing HTML5 animated banners.
Introduction to HTML5 Animation
To create an HTML5 banner animation, you’ll need to design layered assets, animate them using CSS or JavaScript, and export them in a web-friendly format like Google Web Designer or Adobe Animate.

What are HTML5 Banners?
With the digital world becoming more and more interactive and personalized, HTML5 banners are the go-to choice for advertisers. Unlike the old-school Flash banners, HTML5 banners are made with HTML5 — a powerful markup language that lets designers and developers build ads with animation, video, and interactive features right in the code. So instead of just static images, your ads can actually move, respond, and engage users in ways that weren’t possible before.
One of the coolest things about HTML5 banners is how well they work across all devices. Whether your audience is on a PC, tablet, or smartphone, these banners look great everywhere. That kind of flexibility is a game-changer for advertising campaigns that want to reach people no matter where they are. Plus, HTML5 banners support rich media and dynamic ads, so you can tailor your banners to different platforms and user behaviors. With video, animation, and interactive elements all packed in, HTML5 banners help brands stand out and get the most out of their online advertising efforts. They’ve basically become a must-have for any modern campaign.
##Why HTML5 in Animated Banners?
Let's dive in a little deeper. So why HTML5? Well, dissect any content online today, and there’s a good chance it’s using this language, explains Randall Castro, Senior Visual Design at Assemble. “HTML5 integrates a lot more technologies than other languages, and combined with CSS, you have the ability to create a really nice animation with really low file size and weight. So, if internet bandwidth is an issue wherever your viewers may be, you know your ads will still run. An html5 ad can include animation, video, and interactive elements, making it more engaging than traditional formats.
“Consumer attention spans are shorter than ever, so it’s not only so important that your ads aren’t delayed even a second, but also that your creative is capturing their attention right from the start.” HTML5 ads automatically adapt to different ad sizes, ensuring your banner ad looks great on any device. This adaptability allows you to reach a much larger audience. We’ll get to more on that later.
Modern tools allow you to create html5 ads without needing advanced coding skills, making the process accessible to designers of all backgrounds.
Having the Right Tools for the Job
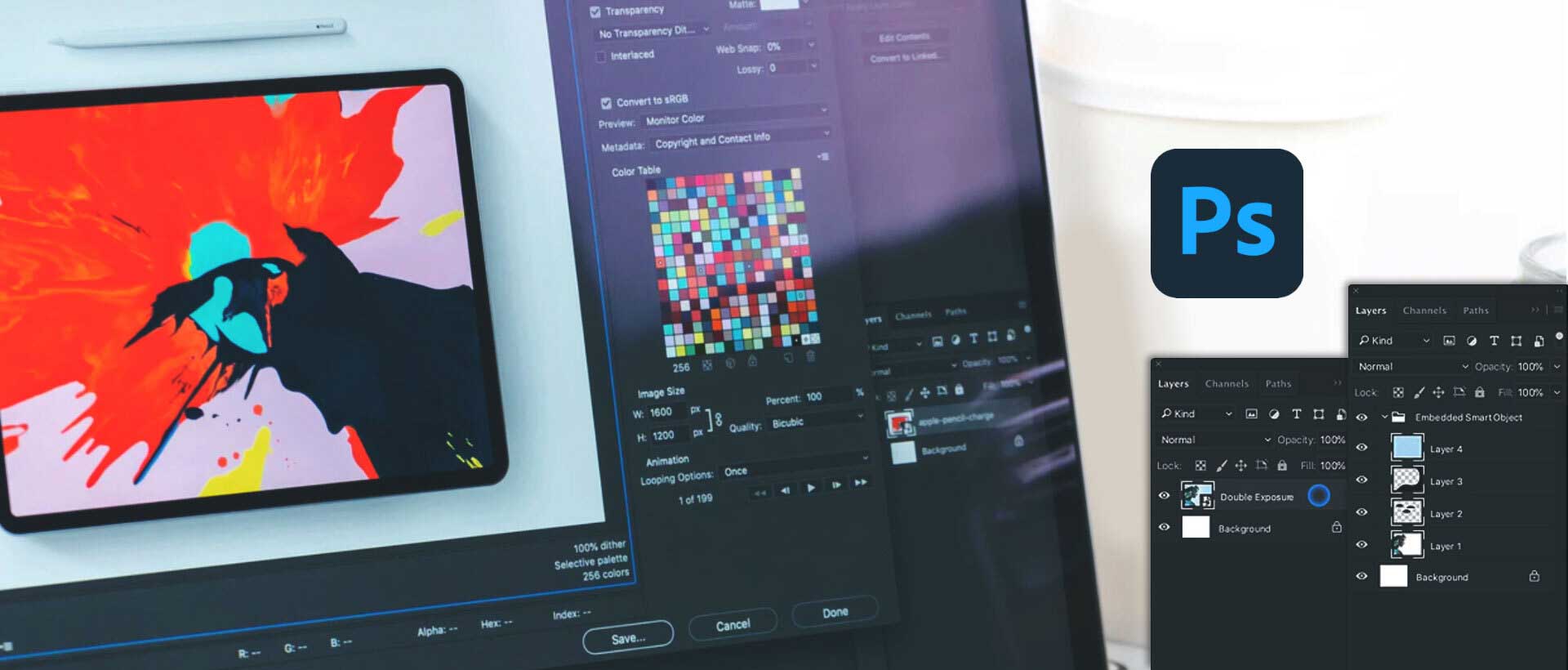
Designers obviously have multiple software options to choose from on any given project, but each has its perks for certain types of work. When it comes to animated banner creative, our go-to software is Photoshop.
Here’s why: the tools in Photoshop (ie. layers, effects, color modes, etc.) make it easier to export each individual element that needs to be animated. It’s also the most used software by Motion Designers and Developers in the world.
If Photoshop really isn’t your thing, Sketch, Adobe XD, and Adobe Illustrator are your best bets, as Randall strongly advises to avoid Adobe Indesign. “Indesign is primarily focused on polished designs for print media, so it’s not ideal for motion graphics. It works great for aspects like storyboard presentation, but not for the design itself.”
Many modern design tools now allow you to create and export full ad sets in just a few clicks, streamlining the process of producing multiple banners ready for deployment across various platforms.
So, here are a few things you can do and not do to best prepare your design for HTML5.
Design Do's
Use Layers & Layer Comps
Ideally, each element in a working file that needs to be animated should be its own layer. Utilizing layers and groups within Photoshop makes it much easier to export in separate capacities and create individual animations at different speeds and times. Layer comps can also be created to preview and navigate through animation frames for easier exportation as well.
Use Smart Objects
The best way to reduce the weight of your file without sacrificing information or image quality is by using Smart Objects. This is especially helpful for higher resolution images or product shots used across multiple frames.
Build 2x the Required Banner Size
Bigger is better for animated banner creative. “On modern screens and retina displays, banners tend to show up blurry if they’re too small. We recommend twice the required size, so that higher resolution images are shown as clearly as possible on any screen. So, if the banner size is 300x600px, then you’ll want the working file to be 600x1200px.” Using a high-quality background image at 2x size ensures your banner looks sharp and visually appealing on all screens.
Provide Your Text Files
“You want your message to be loud and clear, so we recommend providing the font family files with your creative to ensure it looks as expected,” Randall shares. “Especially for dynamic banners, if the text is too light when exported as an image, it won’t show up as clean and clear as you want it to.” Also, avoid including too much text in your banners, as excessive text can reduce readability and impact, particularly on mobile devices.
Think About Placement
Another important tip in regard to text, logos, or vector images: place these elements on the banner canvas using round or even numbers. This will help avoid pixelation when the asset is scaled down with code during the animation process.
Additionally, ensure that your background complements the placement of text and logos for maximum visibility and impact.
Design Don'ts
Use External Files
Remember when we recommended using Smart Objects? Here's another reason why: they're a way better option than using external files. Pulling from a local source or cloud can lead to having missing items, and tracking them down will only cause delays.
Merge & Flattening Images
Again, layers are good! So, try not to flatten or merge images whenever possible. This makes it harder to edit or animate these elements individually, which limits your design possibilities.
Use Blending Modes
Blending modes cannot be exactly replicated when exporting images for animation, so they tend to get lost in the translation. Randall says “this is especially important to remember for elements that need a certain level of transparency like shadows or the high-level of detail in hair and fur.”
Static vs. Animated HTML5 Banners
When you're planning your marketing strategy, it's helpful to know the difference between static and animated HTML5 banners. Static banners are simple — they show a single image and message, making them perfect for clear, straightforward communication. They load quickly and work well when you want your message to be direct and easy to grasp. Animated HTML5 banners, though, bring a whole new level of excitement. They let you reveal your content step-by-step, highlight key points, and create a more engaging experience for your audience online. These moving banners really help build brand recognition because the animations and transitions make your ads pop in a busy digital world. Just watch out for too much text—keeping a good balance between images and words is key to making sure your message stays clear and easy to read on any device.
At the end of the day, choosing between static and animated banners depends on what you want to achieve and who you’re trying to reach. If you want to leave a lasting impression and get users interacting with your ad, animated HTML5 banners are usually the way to go.
Adding Interactive Elements
To really take your banner ads up a notch, think about adding interactive elements. Interactive banners) aren’t just about animation — they invite users to engage directly with your ad. Whether it’s swiping through a product catalog, taking a quick survey, or simply hovering over certain parts, HTML5, JavaScript, and CSS make it all possible, turning your banners into memorable experiences.
You can even include video and audio to create a richer, more immersive feel that keeps users hooked. When people interact with your ad — clicking, swiping, or hovering—they’re more likely to remember your brand and take action. These interactive touches not only make your HTML5 banners stand out but also boost your chances of turning viewers into customers. By tapping into everything HTML5 has to offer, you can craft banners that look great and really get results.
Ensuring Compatibility
For your HTML5 banners to really meet people where they're at, they’ve got to look and work great on every device and platform out there. That means responsive design is your best friend — your banners should automatically adjust to fit anything from big desktop monitors to the tiny screens on smartphones. This way, no matter how or where someone sees your banner, it’ll always look just right.
It’s also super important to test your HTML5 banners across different devices and browsers to make sure everything runs smoothly. Luckily, there are plenty of handy tools out there that let you preview and optimize your banners before they go live. By focusing on compatibility, you’re making sure your display advertising campaigns reach as many people as possible and work their magic every time.
Ensuring Ad Network Compliance
To get your HTML5 banner ads in front of a larger audience, you have to hit all the requirements of major advertising networks like Google Ads. Each ad network has specific guidelines for file size, animation length, and formatting. By designing your banners with these standards in mind, you increase the chances that your ads will be accepted and displayed without issues.
Optimizing your HTML5 banners for ad network compliance can include automatic resizing, proper animation settings, and keeping file sizes within required limits. There are tools and software that make it easy to create and test banners for compliance, so you can focus on developing creative, effective ads. Meeting ad network requirements not only helps your banners get approved, but also boosts brand recognition and the overall success of your advertising campaigns.
Having a Backup Plan
So, let’s say you’re reading this having already broken most of these rules, so you can’t provide a working file to become animated. It’s ok — we can work with your exported assets. Even if you only have one banner exported as a PNG, it can still be animated with the right preparation. Just try to supply each as a separate, full-sized PNG in its correct order. Remember to provide them as 2X the size of the original banner and optimized to a weight below the required limits, so they’re high-resolution ready. (You can use a site like tinypng.com for this.)
Other Animation Tips
When putting your ideas into motion, keep a few things in mind. First, never forget how short the consumer attention span is. “Be sure to show your product or main message in the very first frames. We see a lot of great art from clients, but if these important elements are only at the end of your banner, they may not ever get seen.” Using animated gifs or creating animated versions of your banners can help increase user engagement.
Your final frame should also show your message or product again, so it leaves the viewer with these items top-of-mind. In addition, movement animates the content and draws attention, making your banners more visually engaging. And don’t forget a simple call-to-action to encourage engagement with your brand. We also recommend using animated cta buttons to further boost engagement. To best lay all your ideas out from start to finish, we like to recommend creating a Storyboard so your vision is displayed clearly and everyone is on the same page.
“It’s also extremely helpful to provide any creative specs — like file weight (KB weight), length of animation, type of device it will be displayed on, etc. — because it informs us on the technological requirements or limitations for a smooth delivery,” Randall explains. “All of these best practices are to help you create animated banners in the most efficient way possible. It’s not just easier for us, but it helps save you time and money while creating the most impactful banners for your campaign." Also, consider your overall media strategy to ensure your banners reach the right audience.
“We love seeing static graphics turn into animations, but it’s even more fun for us to provide our expertise from the very beginning and help our clients turn their ideas into the best performing banners possible.” Incorporating video ads, video banners, or even short videos can make your HTML5 banners more dynamic and appealing. Well-designed animated HTML5 banners help viewers remember ads more effectively due to their dynamic and memorable visuals.
Whether you have your own creative team or are looking for designers to help you bring your ideas to life, contact our team for more helpful resources on the design and production process.